ファビコン
Word Pressへファビコン簡単設定方法 (プラグイン不用)
Word Pressの場合正式には『ファビコン』と呼ばずに、Blog + Avatarで独自に『Blavatars』と呼ぶんだそうです。(読み方不明)
いつかは、ファビコンを設定しようと思っていたのですが、その『いつか』が今日となりファビコン設定しました。そこで、プラグインを使用せずに意外と簡単な設定方法だったので掲載しました。
ブラウザの『アドレスバー』や『ブックマーク』or『お気に入り』の先頭などに表示されている画像のことです。
① ファビコン用の画像を準備しておきます。
画像はできるだけ、正方形が良いとのことです。そうでないと生成後の画像が変形します。
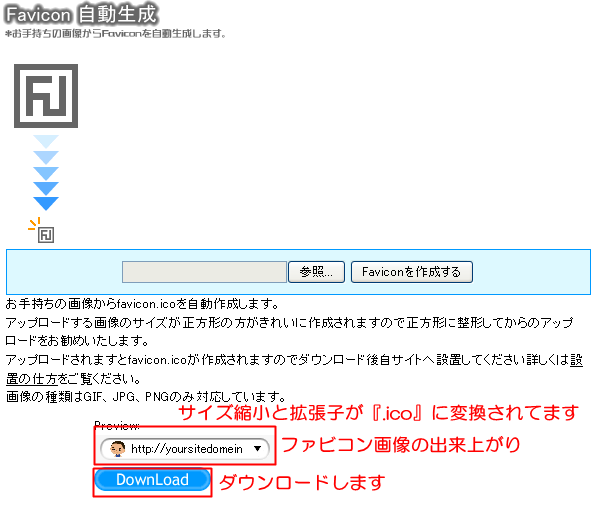
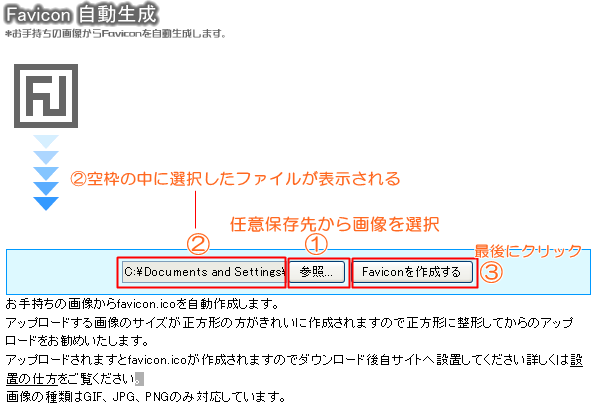
② 下の自動生成サイトを使用して『.ico』に変換しファビコン用に変換します。
数多く自動生成サイトは、あるようですがココで使用するのは『Favicon japan』ファビコンジャパンです。
あっという間に、出来上がります。
- ファビコン用のアイコン画像を①『参照』ボタンをクリックして、保存先から画像を指定します。
- そうすると、②のカラだった枠に保存先が表示されます。
- 最後に、③『Faviconを作成する』をクリックして作成します。
サイズダウンと拡張子が『.ico』に変換した画像をダウンロードします。

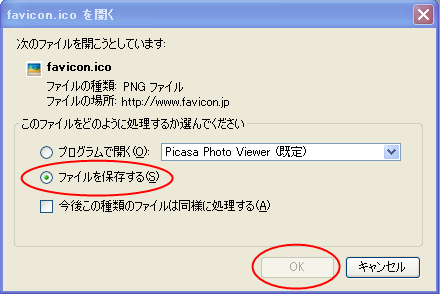
ファイルをダウンロードします。

ファイル名が自動で『favicon.ico』となりました。

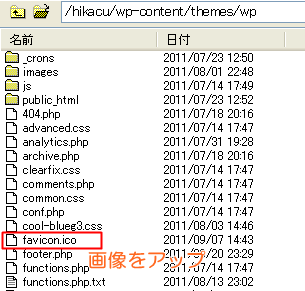
FTPに、ファビコン画像をアップロードします。

アップする際の場所間違いに注意してください。
wordpressダッシュボードの設定

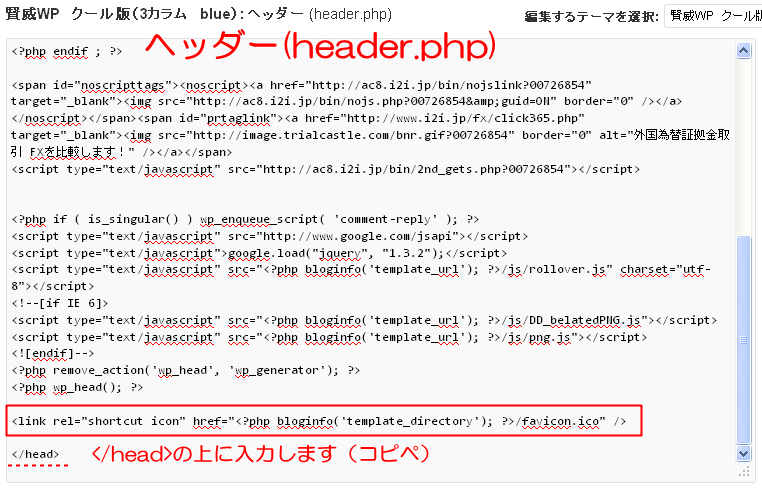
下記を<head>~</head>間に入力します。
<link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" />

</head>の上に設置しました。
設置し終えたら『header.php』のファイルを更新すると、ブラウザのアドレスバー先頭にアイコン画像が表示されていると思います。
タグ
ファビコン2011/09/07 | コメント/トラックバック(2)|
カテゴリー:その他
トラックバック&コメント
トラックバック
コメント






 SEOに強い史上最強の戦略的テンプレート「賢威5.0」!すべては売り上げを上げるために。
SEOに強い史上最強の戦略的テンプレート「賢威5.0」!すべては売り上げを上げるために。 初心者にも簡単に使え素敵なサイト作成ができるツール
初心者にも簡単に使え素敵なサイト作成ができるツール

初めまして。
ファビコン良さそうですね。私も実行してみます。
私も今、崖っぷちの大学生です。やはり会社の歯車にはなりたくないので今はアフィリエイトに奮闘中です。また来ます。
応援 ぽちっ
もしもタチフエルさん、コメントありがとうございます。
手動でのファビコン簡単設定、是非お試しあれ。
お互い、がんばりましょう。